Over Starten met WordPress door in1week.nl
Je kunt het volgende verwachten van deze serie blogposts:
- WordPress Posts / Berichten
- WordPress Pages / Pagina’s
- WordPress Menu’s
- WordPress Plugins
- WordPress Widgets
- SEO Optimalisatie voor WordPress
- WordPress updaten
WordPress Pagina aanmaken
We bieden je een korte uitleg, inclusief screenshots, van de volgende handelingen:
- Over Pagina’s binnen WordPress
- Je eerste WordPress Pagina aanmaken
- Titel en inhoud
- Opmaak en tussentitels
- Uitgelichte afbeelding
- Publiceren
- Versiebeheer
- WordPress Pagina met Visual Composer
Over Pagina’s binnen WordPress
Binnen WordPress kun je je website indelen met Pagina’s of Pages. Je kan een Page net als een Post zien als een geeltje op een prikbord. Elk geeltje bestaat uit:
- De titel
- De link
- De inhoud
- De hoofdafbeelding
Je eerste WordPress Pagina aanmaken
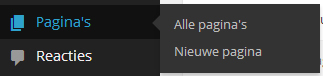
Login op WordPress met je gebruiksgegevens. Vervolgens zie je in je navigatie (links) een item wat Pagina’s of Pages heet. Wanneer je hier overheen muist zie je de volgende items verschijnen:
- Alle pagina’s
- Nieuwe pagina

Nieuwe pagina
Klik om een nieuwe pagina aan te maken op “Nieuwe pagina”. Heb je al geklikt op Pagina’s in de hoofdnavigatie, kies van voor “Nieuwe pagina” bovenin je scherm. Het scherm wat volgt biedt je de mogelijkheid om je geeltje in te vullen.

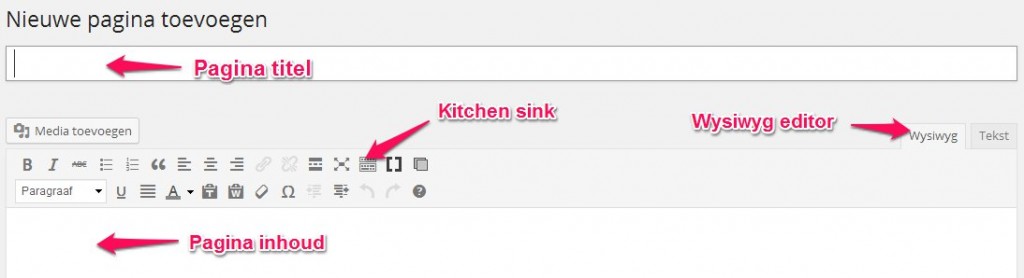
Titel en inhoud
Bovenin kun je de titel ingeven van je pagina. Je titel bepaalt ook de link die WordPress toekent aan je WordPress pagina. Deze kun je altijd nog handmatig vervangen door een link naar keuze. Voer een titel in en klik door naar het grote witte vlak om de inhoud van je pagina te schrijven. Let op: je witte vlak kan op twee manieren getoond worden, namelijk als Wysiwyg of als Tekst editor. Deze kies je rechts bovenin het witte vlak. We gaan er vanuit dat je gekozen hebt voor de Wysiwyg editor.

Opmaak en tussentitels
De inhoud van je pagina is in de beste gevallen, net als een Bericht, een net opgemaakt Word document. Deel je pagina dus in in alinea’s, en zorg voor een nette opmaak door tussentitels te gebruiken. Door een deel tekst van de tekst te selecteren kun je deze vervolgens een opmaak meegeven. In sommige gevallen zie je niet direct een Menu item genaamd “Paragraaf”. Kies in dat geval voor de Extra Werkbalk (Alt + Shift + Z of kies deze in de editor, het icoon waarin een enkele regel en dubbele regel onder elkaar staan).
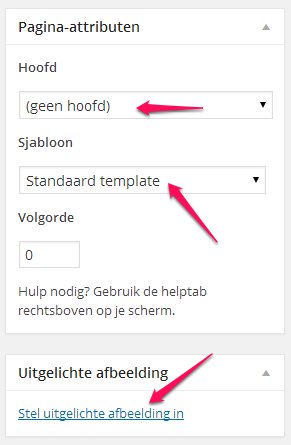
Uitgelichte afbeelding

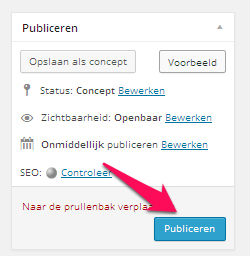
Publiceren
Heb je alle voorgaande stappen doorlopen? Dan kun je je pagina online brengen. Door op de blauwe knop te drukken rond je dit deel af en wordt je bericht automatisch online gebracht op je website. De blauwe knop vind je rechts bovenin de pagina.

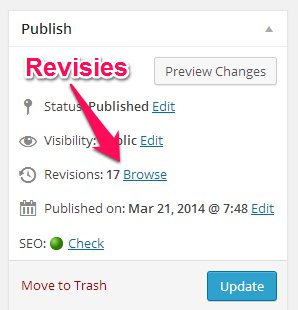
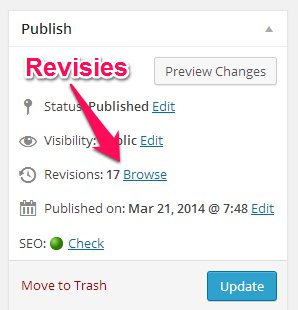
Versiebeheer
Heb je per ongeluk een slechte versie gepubliceerd? Geen probleem, WordPress biedt een ingebouwd versie-beheer systeem waarmee je oude versies van je bericht kunt herstellen. Hiervoor kijk je, nadat je pagina gepubliceerd is, rechts bovenin de pagina bij de Publiceren knop. Hier vind je een link achter de tekst “Revisies”, waarmee je na klikken in een omgeving komt die je precies laat zien welke wijzigingen je hebt gedaan ten opzichte van de vorige keer dat het bericht werd opgeslagen. Je kan hier je pagina herstellen naar de versie die je graag online wil brengen.

WordPress Pagina met Visual Composer
In veel nieuwe projecten maken we gebruik van een Plugin genaamd Visual Composer. Deze plugin maakt van je pagina een soort blokkendoos, waardoor je eenvoudig op de juiste plekken de juiste informatie kwijt kan. Bij het opleveren van het project is deze al geactiveerd om te gebruiken binnen de WordPress website. De basis van de Plugin is eenvoudig:
Je maakt een regel aan welke je kan indelen in delen, bijvoorbeeld 1/3 1/3 1/3 om de pagina in drie kolommen te verdelen. Per kolom voeg je de inhoud toe, bijvoorbeeld een tekst, afbeelding of contactformulier. Per deel van de pagina kun je een kolom invoegen welke je opnieuw kan indelen.
Heb je deze plugin niet op jouw WordPress website? Neem dan even contact op, we zouden het als project graag voor je verzorgen.

Hulp nodig?
Uiteraard helpen we je graag met het optimaliseren van je online aanwezigheid op basis van WordPress. Ons team heeft meer dan 8 jaar ervaring met WordPress, van techniek tot invulling, van SEO-gericht werken tot een passend design. Laat het ons weten als we je ergens mee kunnen helpen!